Paper & Digital Wireframe
Drawing inspiration from the UX research findings, I initiated the process of ideation and began constructing a wireframe, adhering to the following steps -
Outline user flows
Create Story Boards
Build a Information Architecture (IA)
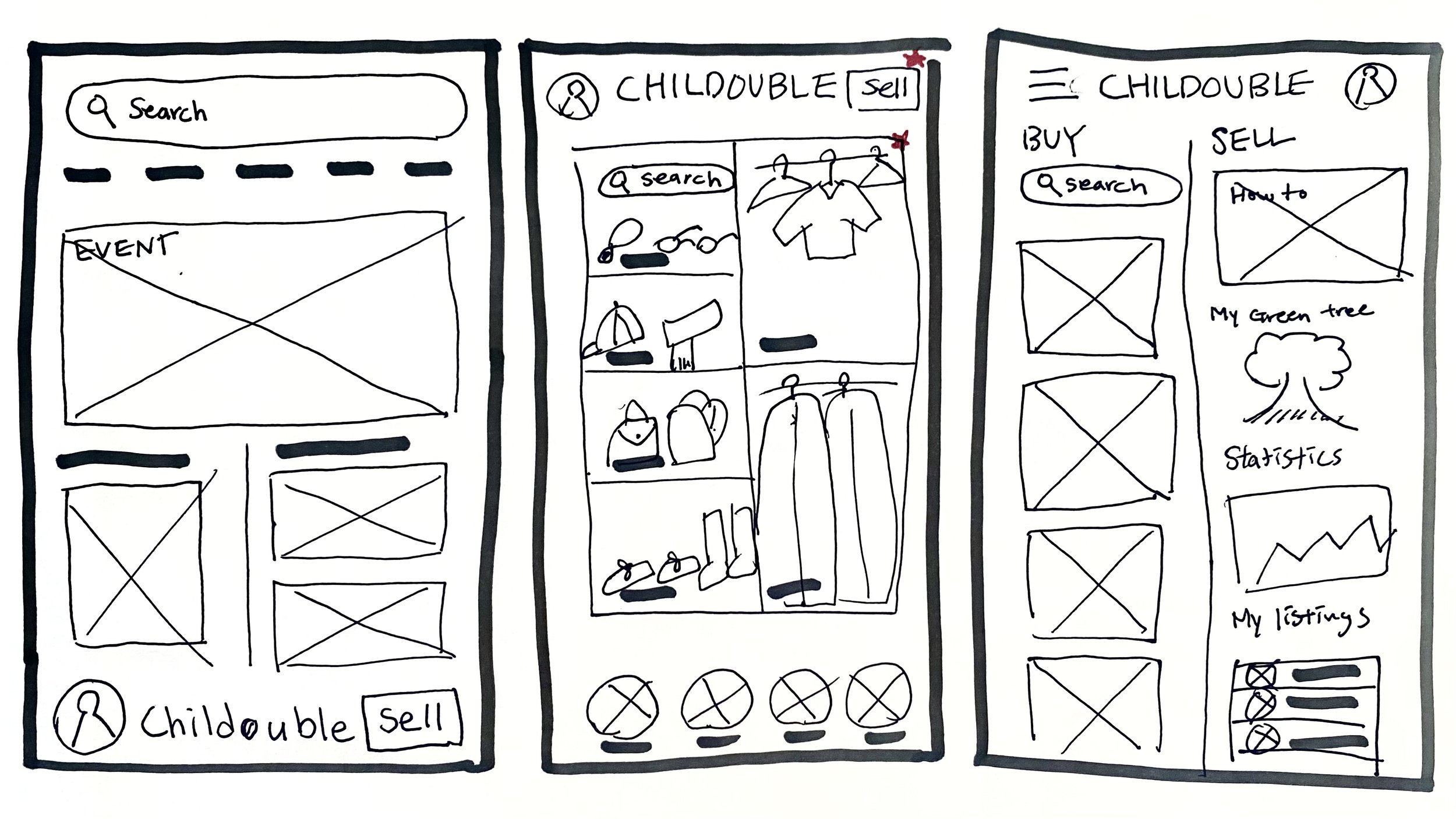
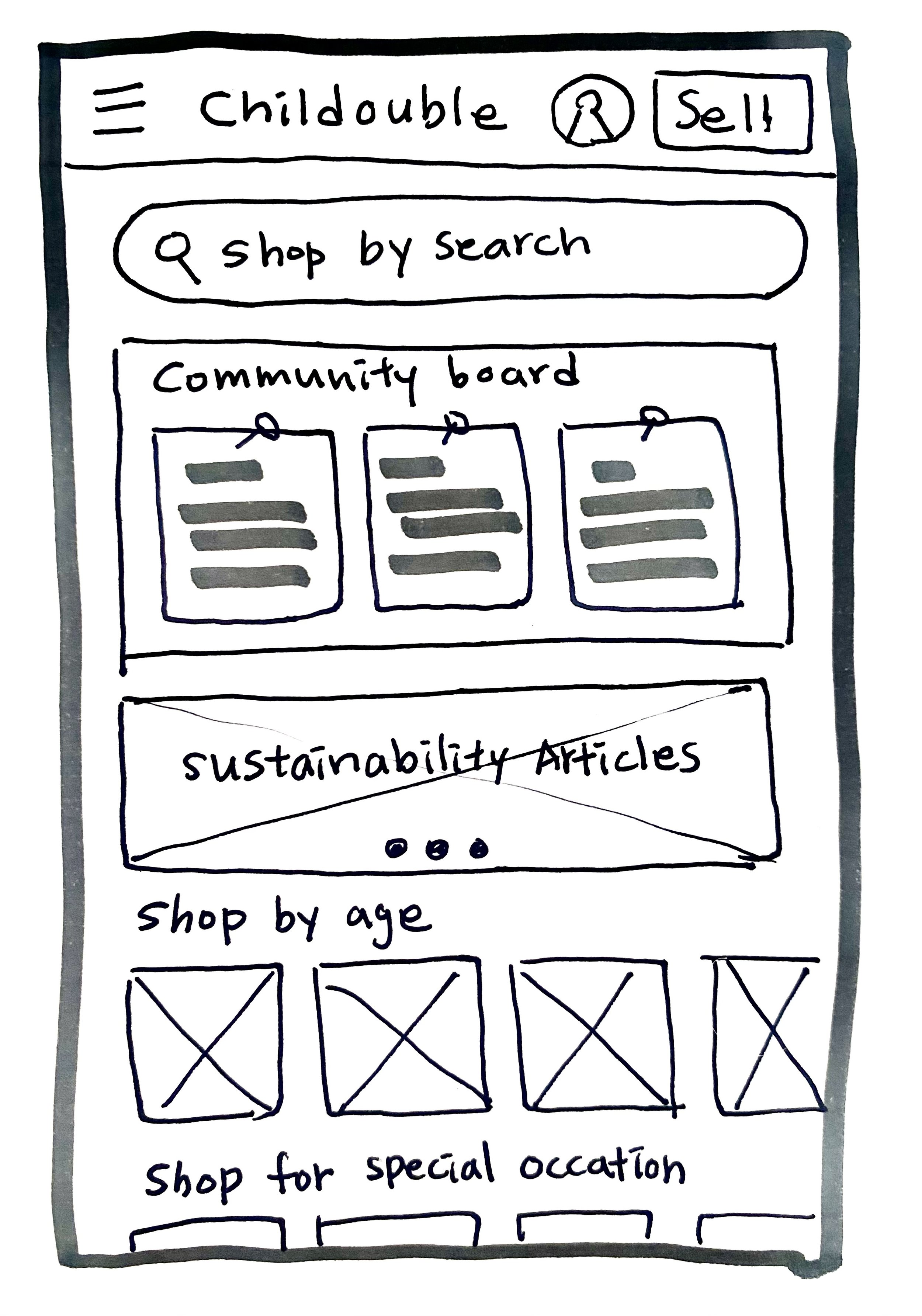
Create paper wireframes
Create digital wireframes
![Google UX Design Certificate - User flow [template].jpg](https://images.squarespace-cdn.com/content/v1/6595b972cb77c624a24f507d/8f33a88f-9d43-4557-9fa0-3d4dc128475f/Google+UX+Design+Certificate+-+User+flow+%5Btemplate%5D.jpg)
![Google UX Design Certificate - Portfolio Project 1 - Case study slide deck [Template]-5.jpg](https://images.squarespace-cdn.com/content/v1/6595b972cb77c624a24f507d/55234bdf-ba87-4fd9-a038-45c1022d3142/Google+UX+Design+Certificate+-+Portfolio+Project+1+-+Case+study+slide+deck+%5BTemplate%5D-5.jpg)